Bài viết này sẽ hướng dẫn các bạn tạo menu trong theme ReHub để xây dựng website tiếp thị liên kết hoặc bất kỳ website nào đi chăng nữa.
Việc tạo menu và mega-menu không có gì là phức tạp. Nhưng với Rehub, bạn có thể tạo ra những menu đơn giản nhất cho tới những dạng menu tùy chỉnh phức tạp nhất.
Xem ngay hướng dẫn dưới đây để có thể làm chủ theme Rehub một cách đơn giản với nhiều lựa chọn cho bạn. Bắt đầu với việc tạo menu.
Tạo Menu Đơn Giản Trong Theme Rehub
Để tạo một menu đơn giản thì cũng rất đơn giản, bạn chỉ cần biết sử dụng wordpress một cách cơ bản là bạn đã có thể tạo được một menu rồi. Đối với Rehub cũng vậy, không có gì thay đổi cả.
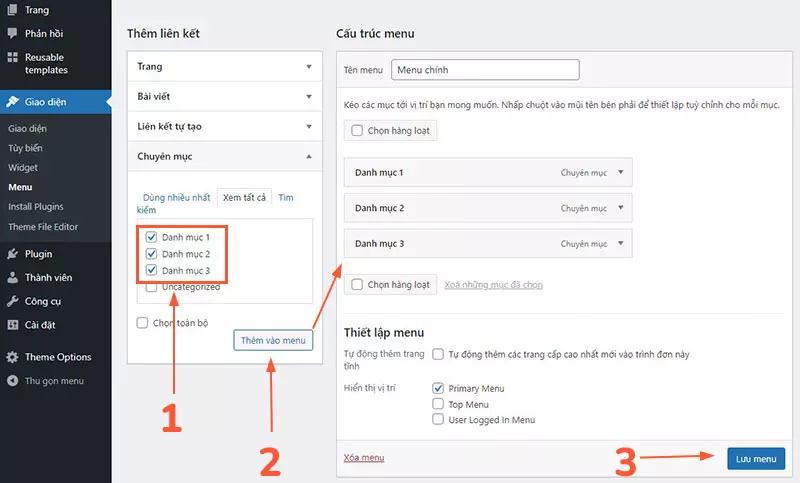
Ban đầu, bạn hãy vào trang quản trị website của bạn, đi đến phần “Giao diện => Menu” và tạo một cái menu mới cho website của bạn như hình ảnh dưới đây.

Nếu bạn muốn thêm bài viết, danh mục, liên kết tùy chỉnh hoặc bất kỳ trang nào bạn muốn. Bạn chỉ cần chọn và tích vào nội dung đó và nó sẽ xuất hiện trên thanh Menu ngoài trang web của bạn.

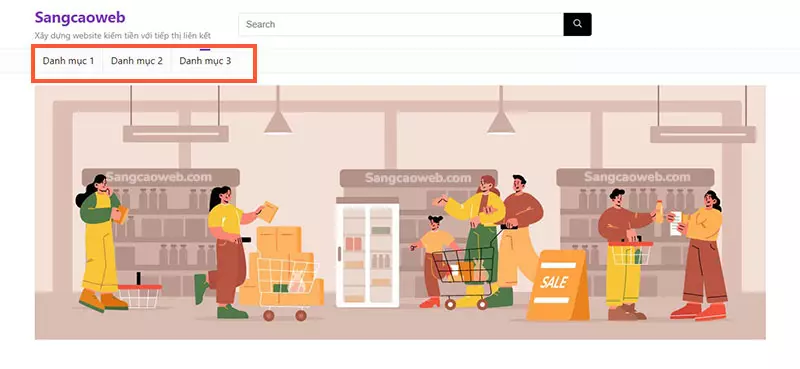
Khi bạn làm như hướng dẫn bên trên, bạn sẽ được kết quả như ảnh dưới đây

Phân cấp Menu
Phân cấp Menu sẽ giúp bạn tạo menu dọc hoặc các Menu tùy chỉnh trong theme ReHub. Để phân cấp Menu thì cách làm cũng vô cùng đơn giản, bạn chỉ cần kéo thả menu phía dưới thục vào 1 cấp. Menu trên cùng sẽ hiển thị ra ngoài, còn menu cấp dưới sẽ ẩn cho tới khi người dùng rê nhấp chuột vào thì nó sẽ hiện ra.
Để làm menu phân cấp, bạn chỉ cần làm như hướng dẫn dưới đây

Tạo Menu Tùy Chỉnh Khi Sử Dụng Theme REHub
Phải nói rằng, khi sử dụng theme REHub để xây dựng website, bạn sẽ có vô cùng nhiều lựa chọn, chức năng của nó cũng vô cùng đa dạng. Trong đó phải kể đến là thực hiện tùy chỉnh Menu website theo một cách riêng.
Để làm được điều này, bạn phải cài đặt và kích hoạt Plugin Greenshift. Đây là một Pluign tạo trang và làm Ladingpage không hề thua kém Elementor. Điểm mạnh của Plugin này đó là nó nhẹ hơn rất nhiều so với Elementor và được REHub hỗ trợ.
Sau khi cài đặt và kích hoạt Plugin Greenshift xong, bạn tiến hành tạo một menu tùy chỉnh nâng cao bằng cách sau đây.
Một Vài Đoạn Mã Ngắn Hữu Ích Khi Tạo Menu
Để tạo được một megamenu dàng hàng ngang, bạn phải có đoạn mã bắt buộc phải có ngay dưới đây
rh-megamenu
Thêm đoạn mã trên vào “Lớp CSS tùy chỉnh” ở hàng menu cao cấp cao nhất. Tiếp theo, ở phân cấp menu thứ 2, bạn tiếp tục thêm đoạn mã ngắn dưới đây để nó nhận diện được SHORTCODE cho menu ở cấp cao nhất.
Để thêm đoạn mã này, bạn tạo một liên kết tùy chỉnh trong khu vực Menu như ảnh dưới đây
http://SHORTCODE
Nếu làm như các bước hướng dẫn ở trên, các bạn đã có thể tạo ra một menu tùy chỉnh nâng một cách khá đơn giản.
Đối với menu tùy chỉnh, bạn có thể làm được nhiều thứ hơn nếu bạn nắm bắt được cách thiết kế cũng như đã làm chủ được pluign Plugin Greenshift kết hợp với dùng theme Rehub.
Xem Thêm
Hướng dẫn việt hoá theme Rehub một cách dễ dàng với pluign Loco Translate
Hướng dẫn sử dụng Shortcode Generator trong Rehub
Hướng dẫn tạo một bài viết so sánh giá khi tạo website affiliate
Câu Hỏi Thường Gặp
Tôi có thể tạo được menu dọc và nó được cố định hay không?
Được!
Bạn có thể tạo ra menu dọc và menu này được cố định khi mở trang. Đối với menu dọc nâng cao, bạn phải có nhiều danh mục và có nhiều lựa chọn cho người dùng thì bạn mới nên làm.
Có thể thêm sản phẩm, bài viết hay bất kỳ hình ảnh nào vào menu có được không?
Được!
Bạn có thể thêm nội dung, sản phẩm, bài viết hoặc bất cứ thứ gì bạn muốn.