
Chân trang website, hay còn được gọi là “Footer”. Là phần nằm dưới cùng của website và nó xuất hiện đúng 1 kiểu ở hầu hết các Trang, Bài viết và danh mục,…
Khi sử dụng wordpress, mặt định bạn chỉ có thể tùy chỉnh chân trang vô cùng hạn chế và đơn điệu. Nhưng khi sử dụng Rehub để xây dựng website, bạn sẽ có thể tùy chỉnh chân trang theo ý riêng của bạn.
Bạn chưa biết cách tùy chỉnh chân trang trong theme Rehub? Việc này vô cùng đơn giản, xem bài hướng dẫn của Sangcaoweb ngay dưới đây để tạo một chân trang cho website đẹp theo ý riêng của bạn khi sử dụng theme Rehub nhé!
Trong theme Rehub bạn có thể thiết kế chân trang theo ý của bạn mà không cần phải dùng kiểu chân trang mặt định.
Có hai cách để có thể thiết kế chân trang website theo ýbạn:
- Một là dùng Plugin Elementor
- Hai là dùng Pluign GreenShift
Cả hai plugin trên đều được Rehub hỗ trợ. Nhưng tôi khuyên bạn nên dùng GreenShift vì đây là Pluign đồng bộ do chính đội ngũ của nhóm Rehub thiết kế để có thể dễ dàng dùng theme mà không cần sử dụng Elementor.
Thiết kế chân trang website bằng Pluign GreenShift
Để tạo chân trang tùy chỉnh cho website, trước hết bạn cài đặt và kích hoạt Plugin Greenshift
Điểm đáng chú ý mà Plugin GreenShift đó là nó có thể kéo thả như Elementor, giúp bạn có thể tùy chỉnh dễ dàng ngay trên trang chủ.
==> Download plugin tại đây
Sau khi cài đặt và kích hoạt Pluign thành công, bạn tiến hành tìm đến mục “Reusable templates ==> Thêm mới“

Sau khi thêm mới thành công, bạn sẽ tiến hành tạo vùng chứa cho chân trang website của mình. Trong vùng chứa này, bạn có thể tùy chỉnh màu sắc, kích thước và chia cột cho footer.
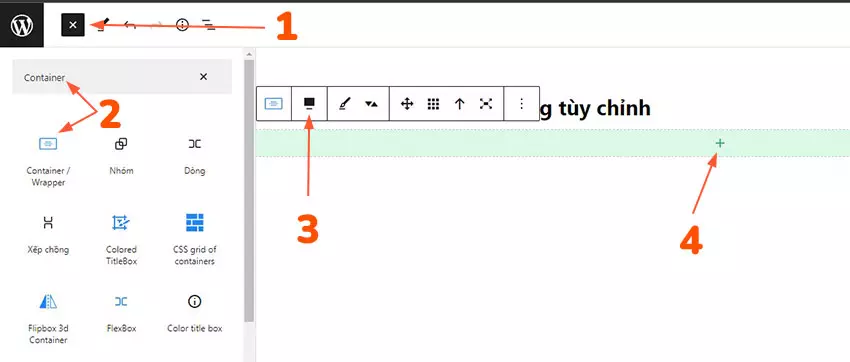
Để tạo vùng chứa, bạn thêm “Container / Wrapper“

- 1 là mở bảng điều khiển và tùy chỉnh
- 2 là tìm và chọn vùng chứa cho chân trang
- 3 là mở rộng chân trang website với chiều rộng tối đa
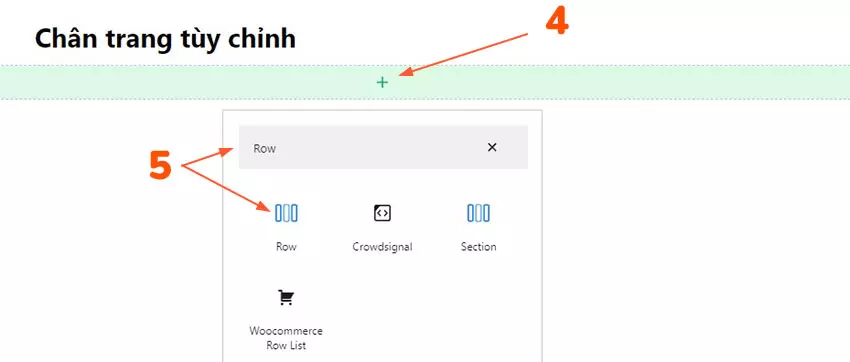
- 4 là thêm các tùy chọn khác mà bạn muốn, ở đây chúng ta sẽ thêm “ROW”, chia cột cho Footer


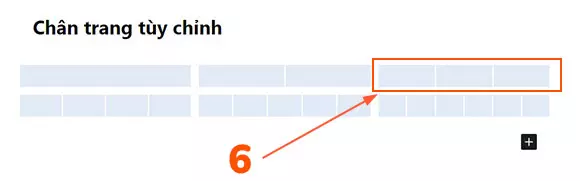
Như các bạn đã thấy hướng dẫn ở hình trên, sau khi thêm “Row” vào vùng chứa, bạn sẽ có 6 tùy chọn để chia cột cho chân trang website của mình. Nếu bạn muốn chia 4 cột cho chân trang, bạn chỉ cần nhấp chọn vào biểu tượng 4 cột như ảnh trên. Ở đây tôi sẽ hướng dẫn tạo chân trang tùy chỉnh với 3 cột, vì thế tôi sẽ nhấp chọn vào khu vực có 3 cột.
Lưu ý: Trong “Row” sẽ là các vùng chứa chia cột, mõi cột sẽ được gọi là “Column”

- 7.1 – Thêm sự lựa chọn của bạn vào cột
- 7.2 – Tùy chỉnh cột. bạn có thể tùy chỉnh màu sắc và kích thước của cột
- 7.3 – Đây là biểu tượng xóa, nếu bạn không dùng đến nữa
- 7.4 – Biểu tượng chỉnh sửa vùng chứ. Đây là biểu tượng bạn sẽ sử dụng nhiều lần trong thời gian thiết kế chân trang để tùy chỉnh cho khu vực đó
- 7.5 – Biểu tượng nhân đôi. Bạn có thể nhân đôi khu vực mà bạn muốn tiếp tục
- 7.6 – Khu vực tùy chỉnh trên các thiết bị di động
- 7.7 – Khu vực tùy chỉnh cột. Bạn có thể tùy chỉnh phần trăm cột theo ý muốn với nhiều dạng khác nhau nếu bạn muốn.
- 7.8 – Tùy chỉnh kích thước “Row”. Mặt định sẽ là 1200px
Tùy chỉnh màu sắc và thêm nội dung cho chân trang
Để thêm màu sắc cho chân trang, bạn có thể biểu tượng cây bút ở phần hướng dẫn “7.4”. Sau đó sẽ có một bảng tùy chỉnh xuất hiện ở bên phải

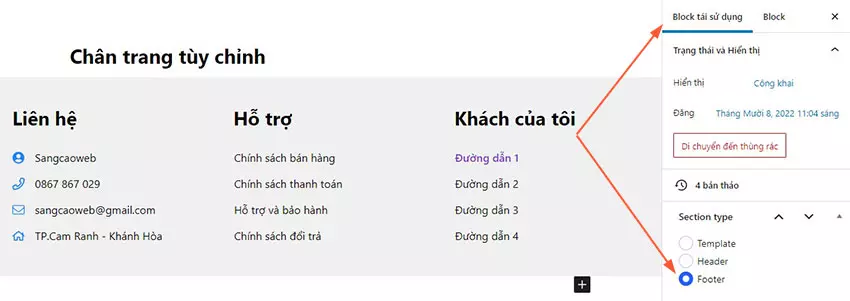
Sau khi bạn thêm màu nền cho chân trang, tiếp đến các bạn thêm nội dung cào Column như ở bước “7.1”

Như ở hình trên, bạn có thể bất cứ chức năng nào bạn muốn. Bạn nên khám phá những chức năng có sẵn bên trong “Block”, nơi mà bạn sẽ dùng rất nhiều nếu bạn sử dụng theme Rehub.
Đem footer tùy chỉnh ra ngoài website
Sau khi thiết kế xong chân trang cho website, bạn có thể đưa chân trang tùy chỉnh ra ngoài website với những thao tác đơn giản ngay sau đây

tiếp đến các bạn ra ngoài trang chủ và tìm đến mục “Tùy biến” để tiến hành chuyển đổi chân trang mặt định sang chân trang tùy chỉnh đã làm trước đó

Sau khi nhấp vào tùy biến, bạn tiến hành tìm đếm mục “Theme Options => Footer Options”
Ở tùy chọn “Use Custom Footer template” các bạn chọn “Chân trang tùy chỉnh”
Ở tùy chọn “Footer Widgets” các bạn chọn “On”
Bước cuối cùng là nhấp “Lưu lại“
Như vậy là bạn đã hoàn thành việc tạo Footer tùy chỉnh đã hoàn thành. Nếu bạn là người mới, bạn sẽ gặp đôi chút khó khăn, nhưng nếu bạn dùng nó trong một thời gian, bạn sẽ thấy đây là một chức năng rất hay và rất đáng để dùng.
Hỏi – Đáp
Chân trang website của tôi có thể thiết kế riêng như ý của tôi không?
Có! bạn có thể thiết kế riêng theo ý của bạn mà không cần dùng đến Footer mặt định trong wordpress.
Footer tùy chỉnh có tương thích với thiết bị di động không?
Có! Chân trang tùy chỉnh hoàn toàn tương thích với thiết bị di động và bạn hoàn toàn có thể tùy chỉnh chân trang trên các thiết bị di động nếu bạn muốn.




